Google Maps API: Создание карты, маркеров...
Как добавить карту Google или Яндекс для сайта на ТильдеПодробнее

GMap.Net.WindowsForms #1 - Создание карты, добавление маркеровПодробнее

КАРТЫ В PYTHON? TkinterMapView! Google Maps, OpenStreetMapПодробнее

Что такое Advanced Markers?Подробнее

Пример Python 3 Tkinter Google Maps API для отображения карт и маркеров с использованием библиотеки TkinterMapViewПодробнее

Как использовать плагин Capacitor Google Maps с Ionic React (Ionic Framework)Подробнее

Создание интерактивной карты с помощью платформы Google Maps и React — ускоренный курсПодробнее

Демонстрация использования расширения Google Routes для Zoho CRMПодробнее

Как подключить google maps в React приложение? 2022Подробнее

Карты Google в React — маркеры кластера, информационные окна и геокодированиеПодробнее

Google Maps JavaScript API, эпизод 3 – МаркерыПодробнее

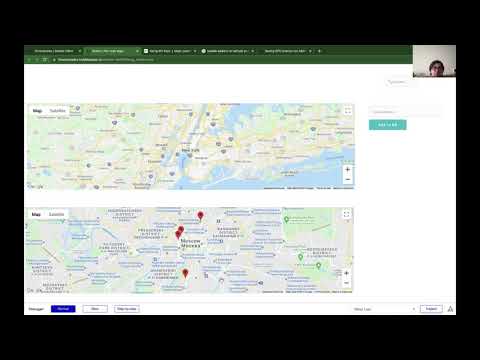
Bubble: Гайд: Google Maps: Как отобразить список маркеров на картеПодробнее

Bubble: Гайд: Google Maps: Как отобразить на карте результат ввода адреса в полеПодробнее

Bubble: Гайд: Google Maps: Активируем API Google Maps в Google Cloud ConsoleПодробнее

Ставим Google maps на сайт Javascript | Урок 9Подробнее

Как добавить карту Google в приложение Android (Java)Подробнее

React Google Maps — геолокация с помощью React и TypeScriptПодробнее

Эпизод 10 «Просто ешьте», добавьте карту Google и маркеры (Laravel и Vuejs)Подробнее

Как создать картографическую карту с помощью листовки || Листовки: Учебники по JS || Листовка серии №8 || ГеофоксПодробнее

Создание статических карт Google — скрипт приложений | Служба карт ~ Эпизод 14.1Подробнее
